网站一定要有清晰的栏目引导布局,就像是指示牌一样,轻松的为用户指引方向,通常我们叫它面包屑导航。那么网站面包屑导航到底是什么呢?我们一探究竟他的作用以及如何做出符合用户体验性的东西。
一、首先我们先说说什么是面包屑导航?
面包屑导航(BreadcrumbNavigation)这个概念来自童话故事”汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们目前在网站中的位置以及如何返回。
文档引用百度百科

二、面包屑导航有什么好处?
面包屑可以指引用户在网站层级中所处的位置。以上这些特性使得用户通过面包屑导航获取到一大部分承上启下的信息资源,并且帮助用户找到以下问题的答案:
我在哪儿?
面包屑导航提醒浏览者他当前处于整个网站层级中具体位置,
我能去到哪里?
面包屑导航能够提高用户对网站的章节和页面的搜寻能力,比起只是放置一个菜单,放置一排面包屑导航更容易让人理解网站的结构。
我将去哪里?
面包屑导航能将内容进行关联,并且促进浏览(比如电商网站的用户可能进到一个商品详情页之后,发现这个商品并不是自己想要的,这个时候用户可能有意愿浏览同类的商品),同时,又反过来降低了整个网站的跳出率。
减少操作次数
就可用性而言,面包屑可以减少用户为达到一个更高的层级页面所必经的操作步骤。用户可用面包屑替代使用浏览器的“返回”按钮或网站的初始化导航。
占用最少空间
这是一种不需要占用多大空间的紧凑机制,因为它只是一些带水平下划线的文本链接。其好处是不会造成负面的页面过载。
没有用户受面包屑的困扰
人们会忽视这个小设计元素,但他们从来没有觉得面包屑难以理解或难以操作。
三、什么时候你应该运用面包屑导航?
一个很好的方法来确定一个网站是否受益于面包屑导航,就是构造一个站点地图或图表来代表网站的导航结构,然后分析面包屑是否提高了用户类别与类别之间及类别中的引导:
- 当你有大量的内容需要组织成一个严谨的线性结构,或者层级结构有明确类别划分的时候(比如可拆分为很多子项的需要划分为几个部分)一个经典的例子就是电商网站,就是将大量的产品以不同的逻辑划分;
- 而不应该将面包屑运用与没有逻辑层级或组合的单层级网站
四、面包屑导航类型
面包屑导航一般基于以下三种:位置、路径和属性
基于位置
基于位置的面包屑导航是网站结构的表现。它们帮助用户理解两层以上的网站结构,起到导航的作用,这种面包屑导航非常支持从外部资源进入网站且处于较深层级的用户(例如从搜索引擎的结果页进入)

基于路径
基于路径的面包屑导航(被称为“历史路径”)展示用户到达特定页面的所浏览过的路径。这种面包屑导航链接是一种典型的动态生成。有时基于路径面包屑非常有用,但是大多数时候又容易让人疑惑——用户经常浏览非常宽泛,从一个页面跳到另外一个页面。
如此曲折的路径并不能给用户提供帮助,但是能很好地替代浏览器的“返回”按钮,另外,当用户直接到达网站深处页面时,这种历史路径并不能给用户提供帮助。
基于属性
基于属性的面包屑列举出了特殊页面或大多数电商网站常见的面包屑导航类型。这种类型的面包屑帮助用户理解产品与产品之间的关系,并且提供一种不同的方法。

在网站内容和整体结构有意义的前提下,所有的面包屑的作用都应当是为了让浏览者更容易在网站中穿梭浏览。这只是一种加强可用性,带给用户良好体验的简单方法。只是整个网站中一行充分发挥作用的设计项。
五、如何设计面包屑?
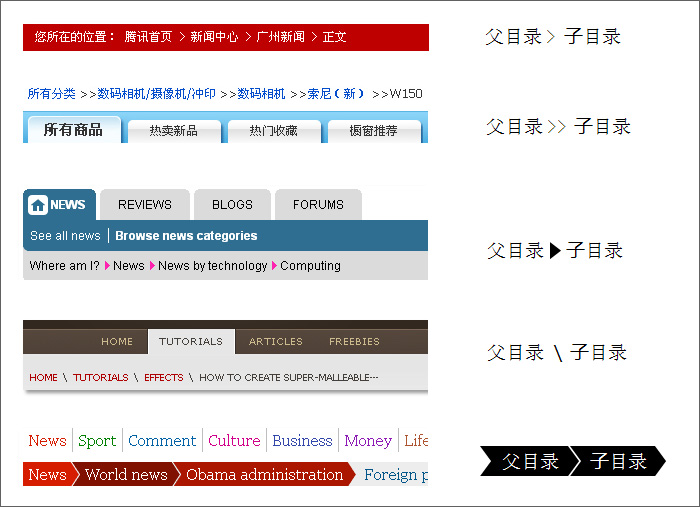
先给大家说说都有哪些蛀牙形式:

综合评估以上样式,并考虑到面包屑的包含关系和指示性,建议使用以下两种连接符: 
面包屑的位置
通常出现在页面的左上或者右上部分,而且主要是在导航下面或者内容区的上面。
面包屑的大小
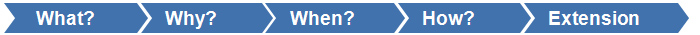
面包屑是一种辅助导航,在页面中不应该起支配作用。面包屑和主导航相比至少要比较小、或不太突出。在确定面包屑大小的时候,一个较很好的方法是,当访问这个页面的时候,它不应该是页面中最醒目的元素。如果第一眼就注意到了面包屑,可能就需要再弱化一点。

上图中的面包屑过于醒目,干扰到了主导航,甚至喧宾夺主。
Extension 面包屑设计扩展
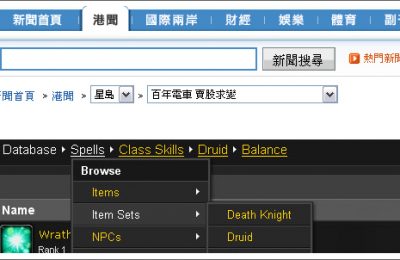
香港雅虎,淘宝网等网站的面包屑中有下拉列表,可以方便用户快速跳转到同类或其他类别的新闻和产品。

交互式面包屑
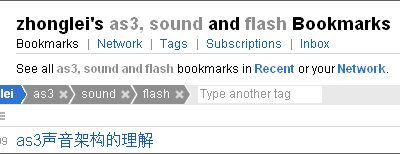
Delicious中的tag分组已面包屑的形式出现在网页头部,按前文提到的面包屑分类此处属于一种“基于用户足迹”(Path-based)的面包屑。记录了用户浏览tag分组的顺序。同时这些面包屑还可以被及时“干掉”,方便了对内容的管理,真是别出心裁的设计。


六、怎么利用面包屑导航做SEO优化技巧
- 使用文字链接,不要使用JS,如果非用不可,那么最好在页面底部加导航文字的链接,当然前提是在不影响用户体验的情况;
- 面包屑导航尽量包含关键词,比如:在首页>栏目页>正文中的“首页”可以考虑换成核心关键词,例如我们的首页就换成“办网站”了。前提是不要因此影响用户体验哦;
- 在首页>栏目页>正文中的“正文”,可以改成文章标题,做SEO优化的网站,发文章时标题往往会包含长尾关键词,把“正文”改成文章标题有利于文章在搜索引擎中的排名;

不要因为SEO优化而影响了用户体验,在上述2、3点中,如果文章标题比较长那么很容易影响用户浏览体验,尤其是在手机端。即使把排名做上去了,用户体验不好,那么照样会被打回原形。
现在很多网站都做了面包屑导航,方便了用户对网站的访问,提高了网站的用户体验度。对seo排名也有了很大的影响。总之,往往有时候网站的排名没有上升,你可以尝试使用上面介绍的面包屑导航优化技巧,看看有没有效果。提示各位站长在优化网站时请千万要注意面包屑导航的设置。








